
ZrLog 3.1 发布,用更快的速度、更便捷的功能,让你的记录更生动
还记得最初选择写博客的理由吗?是希望用它来记录生活中的点滴,在闲暇时翻阅,重温过往的经历,品味岁月的滋味,还是分享知识,记录成长?
从 ZrLog 3.1 起支持本地部署,并配合 CDN 或 GitHub Pages 服务实现动静结合,轻松实现无服务上云(低成本上云,仅需要域名费用),让你的网站更加轻盈、快速。
ZrLog 3.1 带着满满的诚意和升级而来,它不仅在性能上有了显著提升,更带来了许多实用...

还记得最初选择写博客的理由吗?是希望用它来记录生活中的点滴,在闲暇时翻阅,重温过往的经历,品味岁月的滋味,还是分享知识,记录成长?
从 ZrLog 3.1 起支持本地部署,并配合 CDN 或 GitHub Pages 服务实现动静结合,轻松实现无服务上云(低成本上云,仅需要域名费用),让你的网站更加轻盈、快速。
ZrLog 3.1 带着满满的诚意和升级而来,它不仅在性能上有了显著提升,更带来了许多实用...


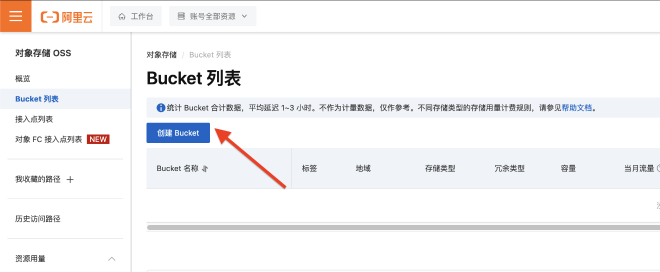
本文介绍,如何使用阿里云 oss 作为 ZrLog 的文件存储服务,让精心拍的照片,不因为换服务,或者自己忘记备份,而丢失了
注意:zrlog 的上传插件服务均使用的是 【服务端签名后直传】的方法完成上传,便于控制权限和后端处理图片文件等


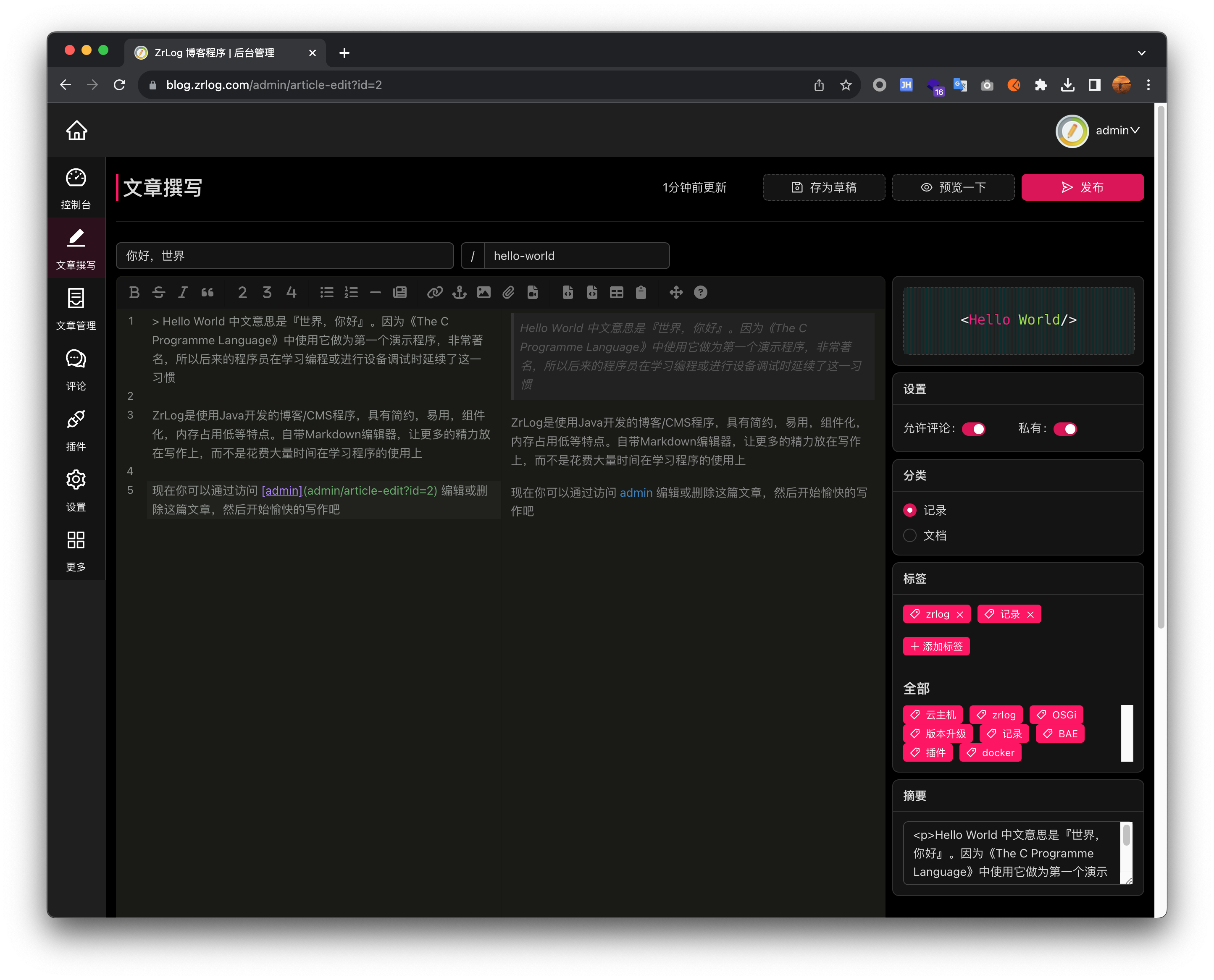
ZrLog是使用 Java 开发的博客/CMS程序,具有简约,易用,组件化,内存占用低等特点。自带 Markdown 编辑器,让更多的精力放在写作上,而不是花费大量时间在学习程序的使用上。

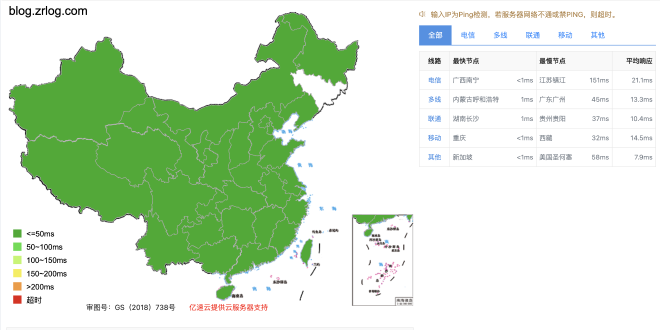
zlrog 目前仅能运行在环境较为宽松的 paas 平台或者云主机(vps)上面,所以那些传统的仅支持 php 或者是 asp 的空间提供商是不能运行 zrlog 的
注:本文仅推荐作者使用过的云主机,算是给广大的站长朋友一个参考
...