定制主题
很多网友说不知道如何制作一套博客页面,于是就有了这篇文章
制作主题,需要一定的动手能力,但需要懂是很少的
主题机制
与其它的资讯类程序类似,主题文件放在一个文件夹里面,通过服务端的完成数据的渲染,这样的好处在于友好的SEO,首次打开快,对浏览器依赖少,同时只用懂基础的模版语法就能定制自己精美的博客页面
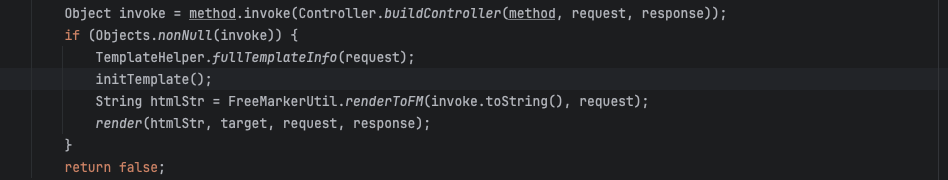
ZrLog 使用博客页面使用了/ 的路由,当浏览器访问诸如(https://demo.zrlog.com) 会执行 BlogPageInterceptor,程序代码会根据对应了URI的寻找对应的方法,通过反射代码调用对应的 Controller 方法完成数据的的填充,查询出来的文章数据存放在request域里面,通过如下代码判断选择对应需要渲染的模板文件, render 方法完成渲染后的 html 网页输出

制作前提
freemarker
为了不占用文章篇幅,点击了解基础的
freemarker 模版语法
基础的 html+css
(常用的元素和布局方式,和 css 样式的编写)
先看下默认的主题文件夹的结构
对应目录为 /include/templates/default
├── css (网页样式文件)├── js (存放需要用到javascript代码)├── language (存放主题中的一些描述语句,主要用于多语言)├── setting (存放主题配置 json 文件)├── 404.ftl (文章不存在时,被 detail.ftl,page.ftl 通过 include 指令使用)├── detail.ftl (文章详细页数据)├── footer.ftl (公共的网站底部,通常是版权,统计代码,备案号数据)├── header.ftl (公共的网站头部数据,通常是指导航条数据)├── index.ftl (这个文件通过和 page.ftl 文件一致,如果不进行特殊定制的话)├── page.ftl (文章列表页数据)└── template.properties (用于管理界面展示使用,描述主题的一些信息)
通过将静态文件放到不同文件夹下面,方便管理。上面罗列的是部分通常结构。
当然也可以按照自己命令方式比如 css 可以使用 style。这都没有任何限制的。主题至少要 page.ftl detail.ftl 这2个文件
具体如何引用样式,字体文件。需要在这2页面中去控制
主题数据
ZrLog 默认主题目前只有2个页面,及文章列表页,文章详细页。只需要编写对应模板代码就可以了,也可以自己扩展分类页,标签页,存档页面和友链页(代码已经内置,无需额外的编写后端逻辑代码,使用公共缓存数据即可展示)
公共数据
- _res (存放主题使用到配置,全局化的字典)
- init (https://demo.zrlog.com/api/cache 全局数据,包括侧边栏菜单,导航条,网站设置)
- templateUrl (主题静态文件存放的绝对地址)
- baseUrl (用于部分非绝对路径地址的拼接)
- requestUrl (浏览器的请求的完整地址)
- searchUrl (搜索文章接口数据的提交地址)
文章列表页

- pager (快速生成文章分页条)
- data (文章列表页的文章数据 - https://demo.zrlog.com/api/article )
文章详细页
- log (文章的详细数据,包含评论数据)
注意事项
- 任何文件后缀为
ftl,properties,是无法通过浏览器方式访问的
共享模板
如果你也想你编写的主题可以被其他人使用,可以将主题文件压缩为 .zip 文件,通过 github 或者 zrlog 官方的仓库进行分享
最后如果有不理解的地方,欢迎在评论区留言或者加交流群 (QQ群:6399942)